| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- CKEditor4
- JavaScript
- PersistentVolume
- 인터넷 #클라이언트 #서버 #포트 #ipadress #domainname
- javascript #컴파일 #인터프리터
- localstorage
- javascript #localstorage #stringify #parse
- PersistentVolumeClaim
- mixedcontent
- sesstionstorage
- v-combobox
- MongoDB
- basepath
- MPA
- react
- browserstorage
- OpenLayers
- postman
- 라우터 #NAT #포트 #포트포워딩 #유동고정아이피 #DHCP
- vue #vue-router
- vworld
- vuejs #pinia #vuetify3
- vuejs
- nextjs
- vuetify3
- vue3
- github action #tistory
- 맥 #나스 #SMA
- kubernetes
- Yarn
- Today
- Total
月亮
[WEB] 브라우저 저장소 Browser Storage(localstorage, session storage / Cookie) 🤔 본문
브라우저 저장소는 왜 생겨났을까?
HTTP : 서버와 클라이언트가 서로 소통 할 때 지켜야 할 규약
client가 server에게 request - server가 client에게 response 보내고 통신 종료
통신이 끝나면 상태를 유지하지 않는다는 특징이 있다. (=서버가 클라이언트의 상태 정보를 기억하지 않는다는 것)
(요청이 끝나면 서버는 뭔지 잊어버림, 그래서 요청 할때 마다 우리가 누군지 알려줘야한다)
이런 특징으로 계속해서 통신연결을 하지 않기 때문에 자원낭비가 줄어드는 것은 장점
하지만 통신을 할 때 마다 새로 연결을 해줘야 돼서 클라이언트는 그 때마다 인증을 해주어야 된다는 단점이 있다.
예를 들어 페이지를 이동 할 때 마다 로그인을 계속 해줘야 하는 점
로그인한 정보를 어딘가 저장 해두면 문제를 쉽게 해결 할 수 있다.
그 때 사용하는 것이 브라우저의 스토리지 = 저장소, 브라우저의 저장 공간
브라우저 저장소 Browser Storage
브라우저 저장소에는 쿠키와 html5부터 제공하는 웹 스토리지가 존재한다.
웹스토리지와 쿠키 모두 해당 도메인에 대한 데이터를 브라우저에 저장한다.

쿠키 Cookie
서버가 클라이언트에게 전송하는 작은 데이터 파일 (쿠키를 이용해서 서버는 브라우저에 데이터를 넣을 수 있다.)
브라우저에 저장되는 작은 크기의 문자열 (최대 4KB)
인증정보 뿐만아니라 웹사이트 언어 설정 등의 정보도 가능
이름/값/도메인정보/경로정보/만료일자/시간/경로 등 저장
만료 날짜가 지난 쿠키는 자동으로 삭제된다. (서버가 정한 기간에 따라 유효하다)
장점 : 모든 브라우저에서 지원
단점 : 매번 서버에 전송이 되고 저장 용량이 작고 보안에 취약하다.
ex. 다시 보지 않기 팝업창 기능
+ 특징 : 주로 서버에서 사용 , 요청시 headers에 실려서 전송, 만료기간 지정 가능
+ 종류 : 영구 쿠키 persistent cookie 만료기간 있고 만료 기간 끝나면 삭제/세션쿠키 session cookie 만료기간 없고 브라우저 종료시 삭제
+ 종류2 : 퍼스트파티쿠키-같은 도메인, 서브 도메인 /서드파티 쿠키-다른 도메인에서 생성
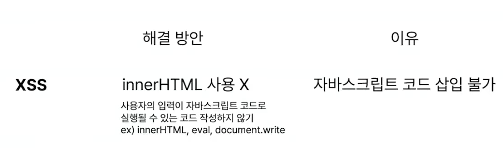
+ 문제점 : CSRF(사용자의 권한을 이용한 공격-비밀번호 변경,결제요청등), XSS(사용자의 민감한 정보 탈취-토큰), 부족한 저장용량, HTTP 요청시 자동으로 (불필요한 트래픽 증가)
+ 쿠키 세부과정
쿠키는 사용자가 웹사이트를 방문할 때 생성되며, 브라우저는 이후 같은 웹사이트를 방문할 때 쿠키를 서버로 전송한다.
쿠키는 도메인에 따라 제한이 된다 (예를 들어 유튜브가 준 쿠키는 유튜브에만 보내지게 된다)
사이트 방문 -> 브라우저에서 서버에 요청 -> 서버는 브라우저에 응답 (모든 데이터, 페이지 정보를 받는다, 그 중에서 브라우저에 저장하고자 하는 쿠키가 있을 수 있다)
매번 웹사이트를 방문 할 때 마다 브라우저는 해당 쿠키도 요청과 함께 보냄
웹스토리지 web storage
html5부터는 쿠키의 단점을 보완해 등장한 웹스토리지를 주로 사용한다.
쿠키와 기능은 유사하지만 클라이언트에 저장만 할 뿐 서버로 전송되지는 않는다.
Key-value 형태로 데이터 저장한다.
- 지속성에 따라 로컬스토리지와 세션스토리지로 구분 가능
- 로컬스토리지 : 브라우저 자체에 반영구적으로 데이터를 저장, 브라우저를 종료해도 데이터가 유지된다
- ex. 자동 로그인
- 세션스토리지 : 탭 윈도우 단위로 생성이 되고 탭 윈도우를 닫을 때 데이터가 삭제된다
- ex. 입력폼 정보, 비로그인 장바구니
| (지속성) | 로컬스토리지 | 세션스토리지 |
| 저장범위 | 도메인,브라우저 | 도메인,브라우저,탭 |
| 삭제 시기 | 직접 삭제시 | 브라우저 종료시 |

+ 특징 : 5MB저장 용량, 요청시 headers에 전송하지 않음, 문자열만 저장가능(직렬화를 통해 객체 저장 가능)
+ 웹스토리지 고려할점 : 문자열로 변환 직열화, 역직열화 할때 JSON 형식이 아닌 경우에는 에러 발생 / 브라우저에서 미지원 할 수 도 있어서 에러 처리하라
+ 문제점 : XXS , 독립된 스토리지 (브라우저,탭(세션스토리지) 간 공유 불가), 만료기간 설정 불가, 동기적으로 실행( 메인 스레드 블로킹)
+ 쿠키 보안문제 해결방안

+ 웹스토리지 보안 문제 해결방안


=> 쿠키와 웹스토리지 모두 보안 문제가 있어 민감한 정보를 저장하지 않는 걸 권장한다.
아무래도 서버에 보낼 때를 자주 생각하다 보니까 쿠키 vs 세션, 쿠키 vs 토큰 이렇게 많이 생각했는데 쿠키는 브라우저에 저장되는 작은 문자열이라 생각하니까 답이 보인다. 아예 비교선상에 두는 것이 맞지 않았다.
출처 :
https://www.youtube.com/watch?v=-4ZsGy1LOiE
https://www.youtube.com/watch?v=5s--sLWzuZc
https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
https://developer.mozilla.org/en-US/docs/Web/API/Window/sessionStorage
'web' 카테고리의 다른 글
| [Web] Mixed content 문제 (http,https 관련) 🤔 (0) | 2023.06.08 |
|---|---|
| [WEB] 인증 Authentication 과 인가 Authorization / Session vs Token, JWT (0) | 2023.04.20 |
| Homeserver - 라우터 / NAT / 내 컴퓨터의 ip / 포트 / 포트포워딩 / 유동고정아이피 / DHCP (2) | 2023.03.13 |
| web 기초 - 인터넷 / client /server / web hosting / web server (0) | 2023.03.13 |



